This guide will help you to switch Lemin Boxed or Integrated Captcha to Lemin Invisible Captcha effortlessly.
1. Changes in the Code Base
VanillaJS
Set the id field of your form submit element to "leminSubmitButton"
If this method is unsuitable, consider using the programmatically invoke the challenge method.
<script>
const form = document.getElementById("lemin-form");
form.addEventListener("submit", onSubmit);
function onSubmit(event) {
event.preventDefault();
const captchaValues = window.leminCroppedCaptcha
.getCaptcha()
.getCaptchaValue();
const isCaptchaValid = captchaValues.answer && captchaValues.challenge_id;
if (isCaptchaValid) {
//execute your method
}
}
</script>
<form id="lemin-form">
<div id="lemin-cropped-captcha"></div>
<script src="..."></script>
<!-- Change is here , Set the id field of your form submit element to "leminSubmitButton" -->
<button className="btn btn-primary" type="submit" id="leminSubmitButton">
Submit
</button>
</form>
React JS
Set the id field of your form submit element to "leminSubmitButton"
If this method is unsuitable, consider using the programmatically invoke the challenge method.
import {
leminCroppedCaptcha,
LeminCroppedCaptchaContainer,
} from "@leminnow/react-lemin-cropped-captcha";
export function App() {
const captchaId = "..." // your captcha div id
const containerId = "CROPPED_..." // your captcha id
const handleSubmit = (event) => {
event.preventDefault();
event.stopPropagation();
const captchaValues = leminCroppedCaptcha
.getCaptcha(captchaId)
.getCaptchaValue();
const isCaptchaValid = captchaValues.answer && captchaValues.challenge_id;
if (isCaptchaValid) {
//execute your method
}
};
return (
// Change is here , place submit function to form onSubmit
<form onSubmit={handleSubmit}>
<LeminCroppedCaptchaContainer
containerId={captchaId}
captchaId={containerId}
/>
// Change is here , Set the id field of your form submit element to "leminSubmitButton"
<button className="btn btn-primary" type="submit" id="leminSubmitButton">
Submit
</button>
</form>
);
}
Vue JS
Set the id field of your form submit element to "leminSubmitButton"
If this method is unsuitable, consider using the programmatically invoke the challenge method.
<template>
<!-- Change is here , place submit function to form onSubmit -->
<form @submit.prevent="onSubmit">
<LeminCroppedCaptcha
:ref="captchaRef"
:captcha-id="captchaId"
:container-id="containerId"
:src="captchaSrc"
>
</LeminCroppedCaptcha>
<!-- Change is here , Set the id field of your form submit element to "leminSubmitButton"-->
<button class="btn btn-primary" id="leminSubmitButton">Submit</button>
</form>
</template>
<script setup lang="ts">
import {
leminCroppedCaptcha,
LeminCroppedCaptcha,
} from "@leminnow/vue-lemin-cropped-captcha";
import { ref } from "vue";
const captchaRef = ref();
const captchaId = "..."; // your captcha div id
const containerId = "CROPPED_..."; // your captcha id
function onSubmit() {
const captchaValues = leminCroppedCaptcha
.getCaptcha(captchaId)
.getCaptchaValue();
const isCaptchaValid = captchaValues.answer && captchaValues.challenge_id;
if (isCaptchaValid) {
//execute your method
}
}
</script>
Angular JS
Set the id field of your form submit element to "leminSubmitButton"
If this method is unsuitable, consider using the programmatically invoke the challenge method.
<!-- Change is here , place submit function to form onSubmit -->
<form (ngSubmit)="onSubmit()">
<lemin-cropped-captcha
containerId="..."
captchaId="CROPPED_..."
></lemin-cropped-captcha>
<!-- Change is here , Set the id field of your form submit element to "leminSubmitButton"-->
<button id="leminSubmitButton" class="btn btn-primary" type="submit">
Submit
</button>
</form>
import { LeminCroppedCaptchaComponent } from "@leminnow/ng-lemin-cropped-captcha";
@Component({
selector: "app-root",
templateUrl: "./src/app.component.html",
styleUrls: ["./src/app.component.css"],
})
export class AppComponent {
@ViewChild(LeminCroppedCaptchaComponent) leminCroppedCaptcha!: LeminCroppedCaptchaComponent;
onSubmit() {
const captchaValues = this.leminCroppedCaptcha.getCaptchaValue();
const isCaptchaValid = captchaValues.answer && captchaValues.challenge_id;
if (isCaptchaValid) {
//execute your method
}
}
}
2. Change the UI type of the Lemin Captcha
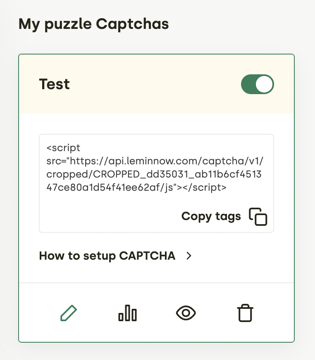
1. Go to your company dashboard and click the My Products button
![]()
2. Click the edit button for a specific captcha

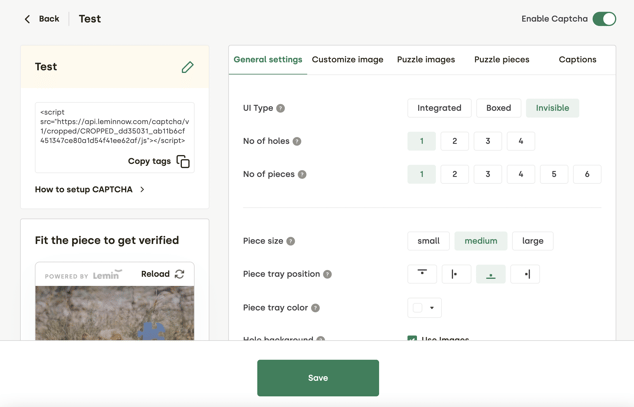
3. Change UI Type to Invisible and save the captcha settings

Voila! Your captcha is now Invisible type!
